Karma Financial
Role
Visual Designer
Duration
2 weeks
Tools
Adobe XD; Illustrator
―
From the client:
“Alexis has a unique ability to transform initial ideas and sketches into rich, clean, and intuitive visual designs. She seamlessly managed the project and delivered visual UI designs that aligned with my brand’s style and voice. Her work has been fundamental in bringing the app to life, all while radiating positive energy in every interaction.”
- Jason Miller, Founder
Karma Financial helps people achieve a debt-free financial lifestyle and empowers low-income communities by providing debt payoff systems and tech-based financial support.
Objective
Design high-fidelity mockups and interactive prototypes that demonstrate functionality for two specific features within the Karma Financial app.
Problem
Evelyn needs a way to stop living paycheck to paycheck. While she’s painfully aware that her debts are multiplying, she feels lost, helpless and does not know where to start. Thus, Evelyn finds budgeting overwhelming, intimidating, and makes poor financial decisions for instant gratification.
Hypothesis
We believe that by implementing a simple, educational, and intuitive budgeting mobile application with a debt payoff system, Evelyn is empowered to develop better spending habits and literacy, ultimately achieving financial freedom. We will know this to be true when we see consistency in Evelyn’s debt reduction and financial stability.
The Persona
The Research
“I know I should budget, but honestly I don’t truly know how.”
According to research surveys (73 responses), 74% of participants are considered to be in the low-income quadrant (kingcounty.gov). Almost all of participants considered themselves to be financially educated, yet only 48% feel financially stable.
Affinity Mapping
This strategy enabled my team to gather and make sense of the research. There were many groupings, however we were able to distill the data down to three primary needs. Users need knowledge, simplicity and foresight in the financial space. These were the foundational ingredients as the app started taking shape.
“I can’t see the long term savings because I spend money on what I want now.”
Feature Prioritization
The Karma Financial app is in its infancy; this project is the first phase of many. To create a forest from a seed it was key to develop a feature prioritization matrix. Three main angles were considered in the prioritization: user research, client needs and project scope. Bang for buck? The daily spending habits, debt reduction calculator and notifications to give it life.
Prioritization Matrix by Sophie Gao
Visual Design
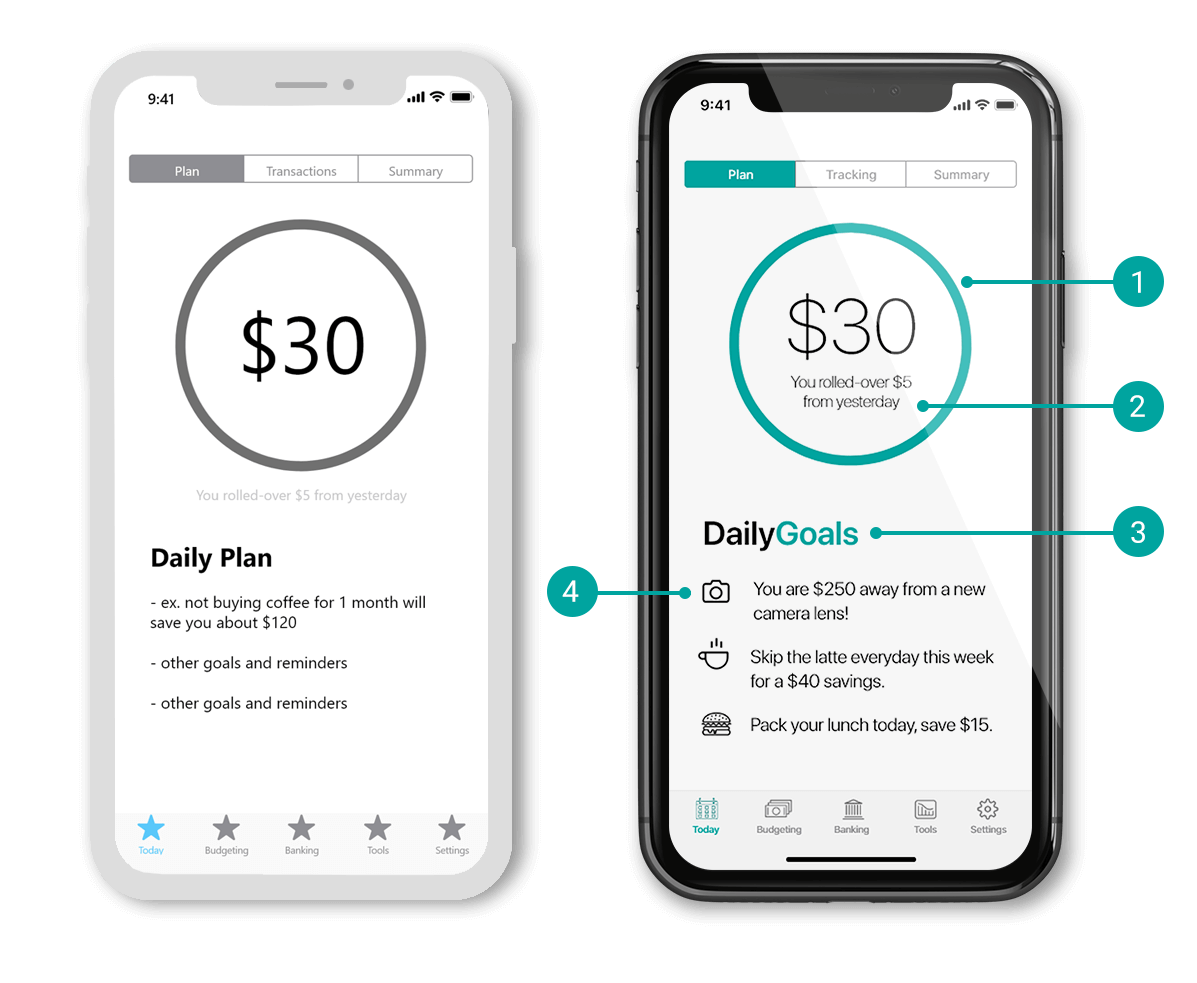
1. Budget Wheel
Users see a visual representation of the daily budget they have set on the home screen. As the day goes on, the wheel line reduces based on their spending. This helps users grasp their immediate impact.
2. Roll-over
Testing showed that many users could not easily read the grey text below the wheel indicating how much they had gone over or under budget the previous day. I enlarged the text and placed it directly below the dollar amount, making it legible.
3. Daily Goals
I replaced the word “Plan” with “Goal,” and changed the color to help it visually stand out. The word “goal” has a more action-oriented, result-driven association, which is ultimately what this app is built to achieve.
4. Iconography
Icons visually simplify the UI and enable the user to quickly review their daily goals. Testing showed that users were more likely to review goals when they were accompanied by icons.
5. Allocation Amount
When the user does not spend their full daily budget, they can allocate the remaining budget to goals they set for themselves. The wireframes had thin lines on either side of the number, which was confusing to some. To simplify, I bolded the number and removed the lines.
6. Add A Goal
I removed the circle fill for the, “add a goal” icon. While this is a small adjustment, it helps clean up the UI and create less emphasis on the icon.
7. Goal Amount
On the goal page the user can add any type of goal (a vacation, a product, a savings amount, etc.) and assign a dollar amount. Because this is a goal page after all, it was appropriate to add the goal amount in large print. This provided more context to the amount allocated bar.
8. Goal Image
Allowing users to add their own image creates a sense of emotional association, a more customized feel, and a richer UI.
Next Steps
As mentioned, the Karma Financial app is in its infancy; this is the first phase of many. Given more time on this project our team would conduct further testing and iterations, then begin scoping out the next features: monthly budgeting and educational content. As the visual designer I would finish the designs for each page and conduct testing with the high fidelity prototype.
Takeaways
This challenge reinforced the importance of UX beyond the wireframes. The functionality can be completely developed, but without a synergistic visual design the app’s purpose can fall flat. It also exemplified how successful visual design goes beyond pretty pixels—and has a different impact in varying arenas. For example, my design decisions would be vastly different if this was an app for an ecommerce business, or a restaurant.
Conversely, this project also showed the same applies in reverse—the visual design can be rendered useless if the UX behind it is unintuitive. This emphasizes the importance of working closely with the interaction designer to design a seamless experience.